Design Mode
Design mode allows customizing the appearance of the DOM: button size, color settings, text content (font size, color), and the layout of buttons and DOM columns.

How to use Design Mode
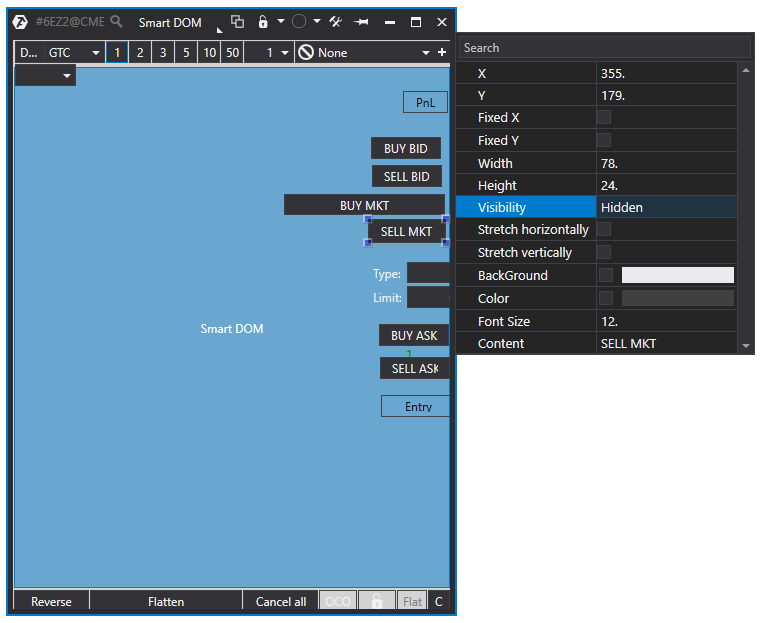
- Right-click on any area of the DOM except for trading columns and select Design mode from the context menu.
- Click the button you want to edit. This opens the settings window.
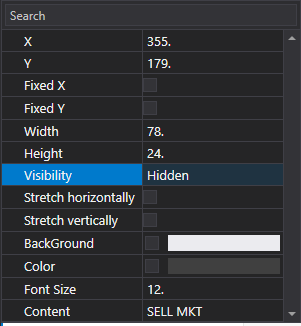
- In the settings window, configure the button as needed:
- Button size
- Background color
- Text size and color
- Button position

Editing Column Areas
To edit a column area, left-click on it and adjust settings as desired (width, alignment, etc.).

Showing or Hiding Buttons
After configuration, use the Visible option to display the button in the module. To hide buttons, choose Hidden.
Exiting Design Mode
To exit, right-click on any area of the DOM and deactivate Design mode.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article