Modo de diseño
El modo de diseño permite personalizar la apariencia del DOM: tamaño de los botones, configuraciones de color, contenido del texto (tamaño y color de la fuente), y el diseño de los botones y las columnas del DOM.

Cómo usar el Modo de Diseño
- Haz clic derecho en cualquier área del DOM, excepto en las columnas de trading, y selecciona Modo de diseño en el menú contextual.
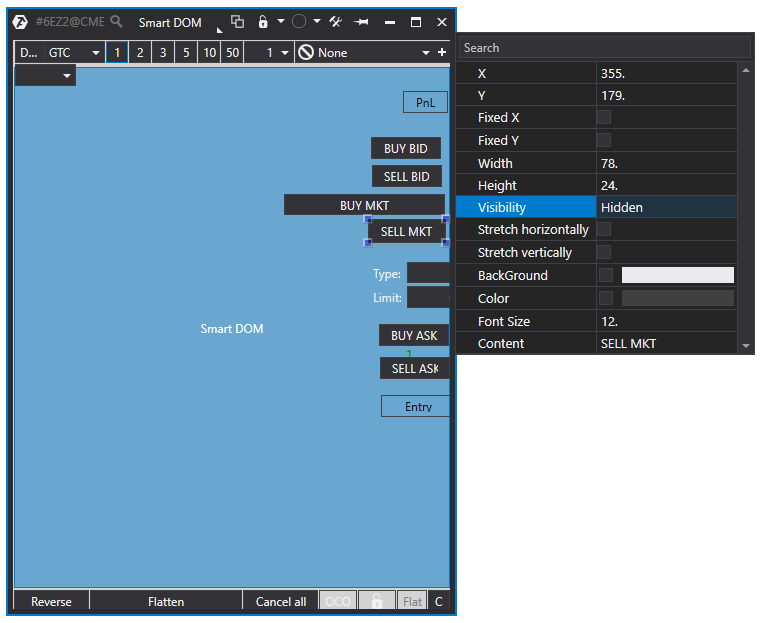
- Haz clic en el botón que deseas editar. Esto abrirá la ventana de configuración.
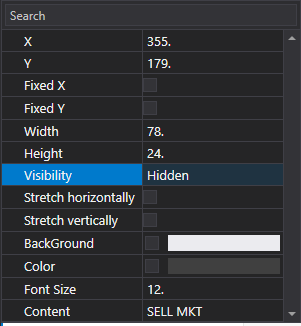
- En la ventana de configuración, ajusta el botón según sea necesario:
- Tamaño del botón
- Color de fondo
- Tamaño y color del texto
- Posición del botón

Editar áreas de columnas
Para editar un área de columna, haz clic izquierdo sobre ella y ajusta la configuración como desees (ancho, alineación, etc.).

Mostrar u ocultar botones
Después de la configuración, utiliza la opción Visible para mostrar el botón en el módulo. Para ocultar botones, elige Oculto.
Salir del Modo de Diseño
Para salir, haz clic derecho en cualquier área del DOM y desactiva Modo de diseño.
¿Le ha sido útil este artículo?
¡Qué bien!
Gracias por sus comentarios
¡Sentimos mucho no haber sido de ayuda!
Gracias por sus comentarios
Sus comentarios se han enviado
Agradecemos su esfuerzo e intentaremos corregir el artículo