Modalità di progettazione
La modalità di progettazione consente di personalizzare l'aspetto del DOM: la dimensione dei pulsanti, le impostazioni dei colori, il contenuto del testo (dimensione del carattere, colore) e il layout dei pulsanti e delle colonne del DOM.

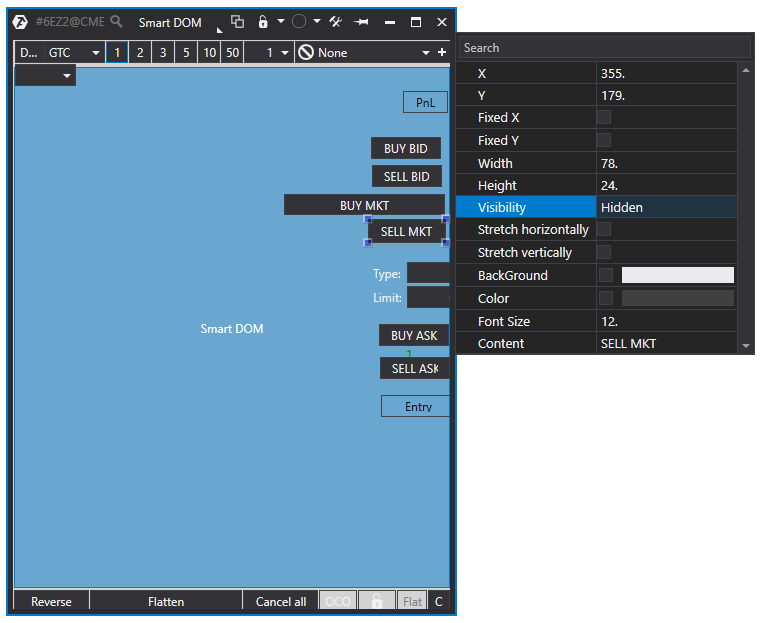
Come utilizzare la modalità di progettazione
- Fai clic destro su qualsiasi area del DOM tranne che sulle colonne di trading e seleziona Modalità di progettazione dal menu contestuale.
- Clicca sul pulsante che desideri modificare. Si aprirà la finestra delle impostazioni.
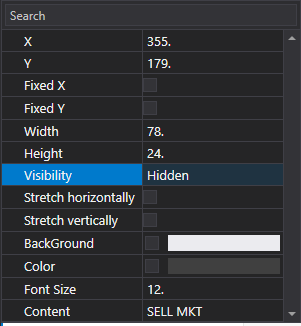
- Nella finestra delle impostazioni, configura il pulsante come desiderato:
- Dimensione del pulsante
- Colore di sfondo
- Dimensione e colore del testo
- Posizione del pulsante

Modifica delle aree delle colonne
Per modificare un' area della colonna, fai clic con il tasto sinistro su di essa e regola le impostazioni come desiderato (larghezza, allineamento, ecc.).

Mostrare o nascondere i pulsanti
Al termine della configurazione, utilizza l'opzione Visibile per visualizzare il pulsante nel modulo. Per nascondere i pulsanti, scegli Nascosto.
Uscire dalla modalità di progettazione
Per uscire, fai clic destro su qualsiasi area del DOM e disattiva la modalità di progettazione.
Questa risposta ti è stata utile?
Fantastico!
Grazie per il tuo feedback
Siamo spiacenti di non poterti essere di aiuto
Grazie per il tuo feedback
Feedback inviato
Apprezziamo il tuo sforzo e cercheremo di correggere l’articolo